Debugging HTML applications is never an easy task and until today I did not know how to approach this for Windows Phone HTML5. The technique I will describe in this post can be applied also for Windows Phone 7.1 applications using Phonegap or Android/iOS applications.
The "secret" tool for debugging the html content inside our applications is called WEINRE which comes from WEb INspector REmote. Weinre is a debugger for web pages, like FireBug (for FireFox) and Web Inspector (for WebKit-based browsers), except it's designed to work remotely, and in particular, to allow you debug web pages on a mobile device such as a phone.
Once you have installed NodeJS restart your machine this way you will be able to run the NodeJS commands from the command prompt. After restart open a command prompt window and run this command:
npm install weinre -g
This will install the Weinre package globally. This is what you should see in the Command Prompt window:
When the installer has finished its work you are ready to run the Weinre server on your PC. Execute this command from the Command Prompt:
weinre --boundHost -all- --debug -true
With these parameters Weinre should also open the firewall port. For more parameters have a look at this page. You can verify if the server started by opening a browser page and loading 127.0.01:8080 (8080 is the default port for Weinre). If you are seeing this page then the server is running:
Now click on the Debug Client User Interface link where you will be able to see if any client is connected and debug the connected clients.
Let's create the Windows Phone HTML5 application. Use the SDK template to create a new project, open the page index.html inside the folder Html and add this line to the head section:
<script src="http://[the server ip]:8080/target/target-script-min.js#anonymous"></script>
replace [the server ip] with the IP of the PC running the Winre server and run the application. If everything went as we expected in the Debug Client user Interface on the Server we should see one Target connected:
Once the target Windows Phone page is connected you can inspect and change the DOM in real-time, execute javascripts:
Once the target Windows Phone page is connected you can inspect and change the DOM in real-time, execute javascripts:
In this particular case I've only changed the background of the page but you can do whatever you want. Here you can find further details on how to use the Server User Interface.
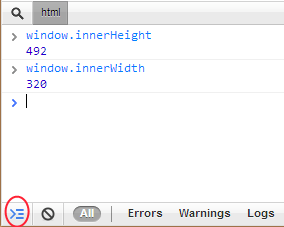
Using the Console panel you can execute arbitrary JavaScript expressions/statements. It also shows the output from various console methods, like console.log().
This is pretty much everything. Simple and veryyyyyy useful if you need to debug your HTML5 windows phone applications.
As usual don't hesitate to contact me if you have further questions.
NAMASTE










0 comments:
Post a Comment